Nuxt整合bShare分享
2022-01-04 14:26:35 晓掌柜 版权声明:本文为站长原创文章,转载请写明出处
一、前言
网站之前有整合百度分享,也分享了一些百度分享接入的经验。但是百度分享是一个已经被放弃维护的项目,所以也就一直没有接入一个新的网页分享模块。恰好最近看到一款比较不错的分享服务提供商:bShare http://www.bshare.cn/intro 可以满足我这一块的需求,于是就将当前网站接入了bShare,同时输出一篇文章记录一下。
二、bShare
2.1、什么是bShare
bShare是一个强大的社会化分享服务商,提供能分享到QQ空间、新浪微博、人人网等的分享功能。目前已与多家合作平台,同时也赢得 许多家网站的信任和认可。
2.2、如何使用bShare
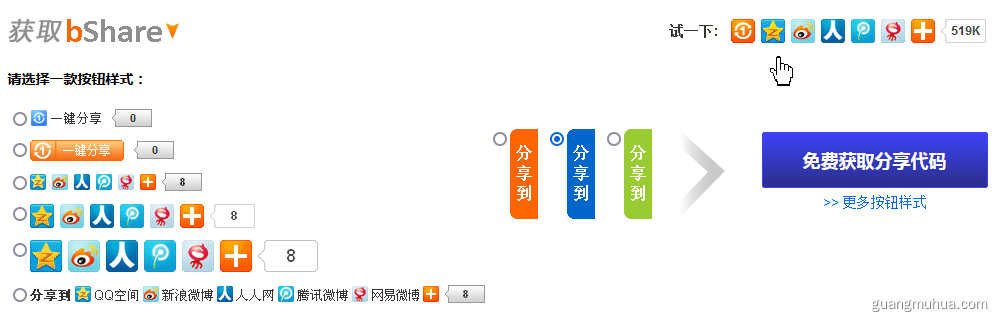
在网站首页,我们可以看到有各个样式的分享组件形式,点击右侧的获取分享代码按钮即可拿到对应的分享代码。如下图: 
2.3、分享代码详细获取步骤
① 选择平台
bShare支持多个平台的接入,有一般网站、BBS、CMS、电子商务网站、淘宝、博客、邮件模板。这里我们选择一般网站即可。

②、选择按钮样式
bShare支持:迷你、标准、宽阔三种按钮样式,对应不同的尺寸类型,这里我们选标准即可

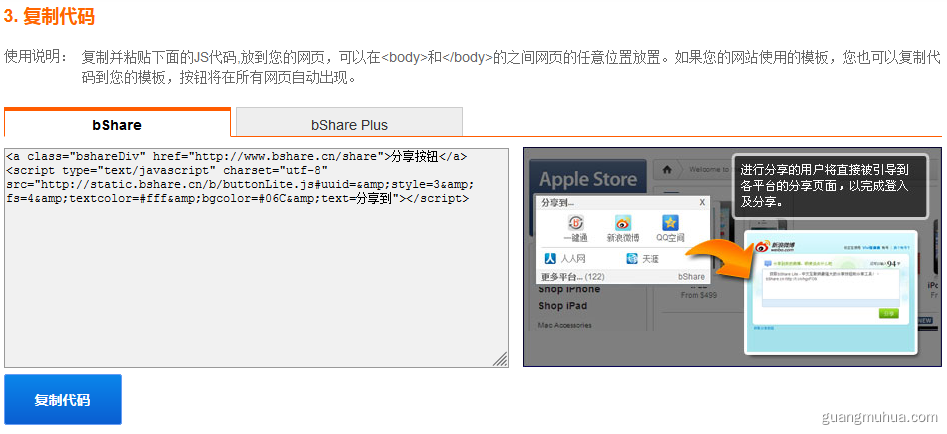
③ 获取代码
在进行了上述3个步骤之后,我们就可以看到生成的分享代码了,直接复制即可使用。
除此之外,bShare还提供有额外功能支持,感兴趣的也可以去详细了解,这里我们还是只针对其分享功能做讲解。
三、接入Nuxt网站
3.1、一般网站接入
从上面我们可以看待,已经获得的分享代码,我们直接放在网页中的body里面即可。
3.2、Nuxt网站接入
Nuxt项目是进行服务端渲染的,而且页面是有一个个的VUE组成的,这时我们应该怎么办呢?答案如下:
① 在根目录下创建app.html
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head>
{{ HEAD }}
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"/>
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
<script type="text/javascript" charset="utf-8" src="https://static....t=分享到"></script>
</body>
</html>
② 然后把分享代码放进body之中即可。
四、踩坑及注意事项
① 分享代码中有一个a标签,内容为:a class="bshareDiv" href="http://www.bshare.cn/share">分享按钮</a>。这个我们可以不要。
② 如果网站启用了https,则需要将 src="http://static....t=分享到" 修改为 src="https://static....t=分享到"
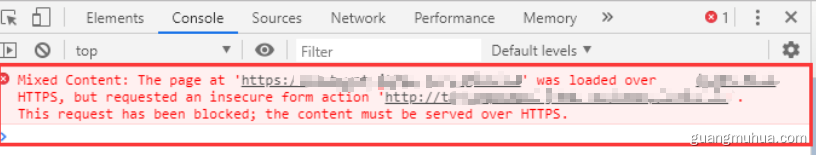
③ 这时候,仍存在一个问题,就是bShare组件会额外加载一些js,这些是有两个为http的。于是浏览器会提示如下:

这个时候,就可以向上面app.html中那样,在请求通中加入一行代码:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"/>
五、效果展示
大家可以在我网站首页看到哈,更多精彩,请持续关注:guangmuhua.com