微信小程序订阅消息功能开发教程
2021-06-30 11:20:06 晓掌柜 版权声明:本文为站长原创文章,转载请写明出处
一、背景
1.1、问题的产生
随着我们小程序数量的增多,以及面向的用户群体范围的扩大,如何处理好信息之间的互通是一个需要考虑的问题。
我们目前的处理方式是在官网上部署查询模块,用户主动去get想要的信息。这种方式有两个弊端:
① PC端不能适应多时段的业务处理,比如客户下班后再打开电脑进行查询的困难度较大
② 因为之前官网的PC端和移动端是两套代码,所以移动端的一些功能还未同步上,比如:单据文件的导出
二、应对措施
2.1、应对设想
既然我们已经有完整的移动端小程序支持了,那是否可以把这部分功能复制到小程序呢?是否可以在关键的状态节点下
主动向客户发送消息以减少用户的时间和精力成本呢?
2.2、相关支持
① 平台上来说,我们可以把PC端的一些客户较为关心的功能移植到小程序端
② 消息推送来说,我们可以使用小程序的订阅消息来向用户做主动的消息互通
三、模块开发过程
3.1、开发流程
这一套的整体业务流程如下:

3.2、小程序端开启消息推送
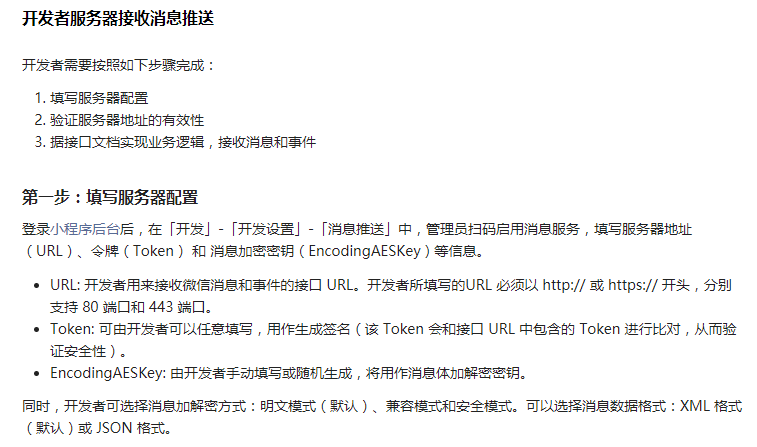
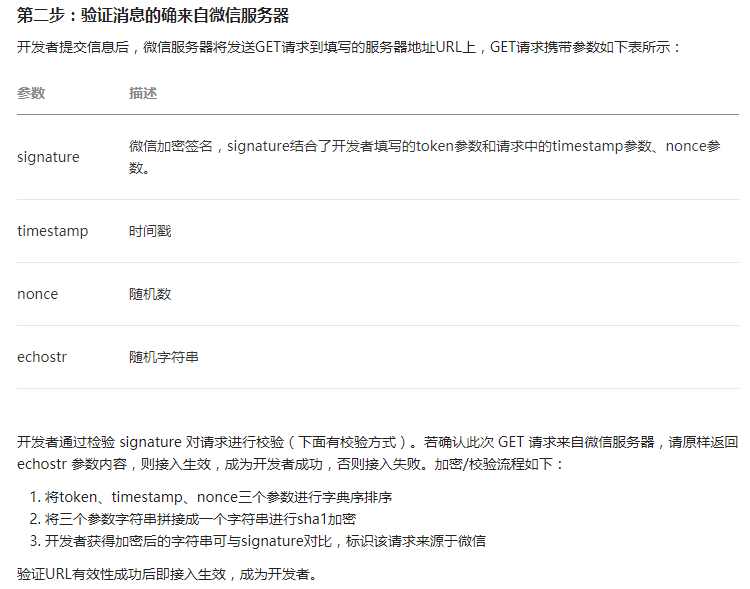
我们登录小程序后在开发设置->消息推送,进入消息配置的验证。这里放一下微信官方的相关说明:


相关验证代码如下:
@GetMapping("/")
public String access(String signature,String timestamp,String nonce,String echostr){
/* 加入验证逻辑处理 */
return echostr;
}
3.3、创建小程序订阅模板
登录微信小程序,订阅消息 -> 新增模板。可以从官方模板库中进行选择,也可以自己创建模板(有1-7工作日的审核)
创建好之后的模板如下:

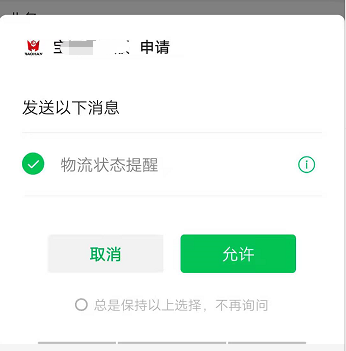
3.4、微信小程序获取消息下发权限
① 我们在微信小程序登录后调起事件
这里以按钮事件为例:
<button bindtap="bhRequestSubscribeMessage">test</button>
② 事件函数如下:
/* 加载订阅消息 */
bhRequestSubscribeMessage(){
var a = wx.canIUse('requestSubscribeMessage');
console.log(a);
wx.requestSubscribeMessage({
tmplIds: ['QTx...'],
success (res) {
console.log(res);
},
fail(ress){
console.log(ress)
}
})
}
详情可参阅官方接口文档:调起客户端小程序订阅消息界面
注意事项:
① 一次性模板ID和永久模板ID不可同时使用
② 低版本库在兼容度上会有差异,尽量使用高版本
③ 2.8.2之后,需要用户点击行为才能发起请求(这也是我们用按钮事件测试的原因)
④ 一次性授权中,每个templateId的标题不能相同,如有相同则只会保留一个
3.5、服务端发送订阅消息
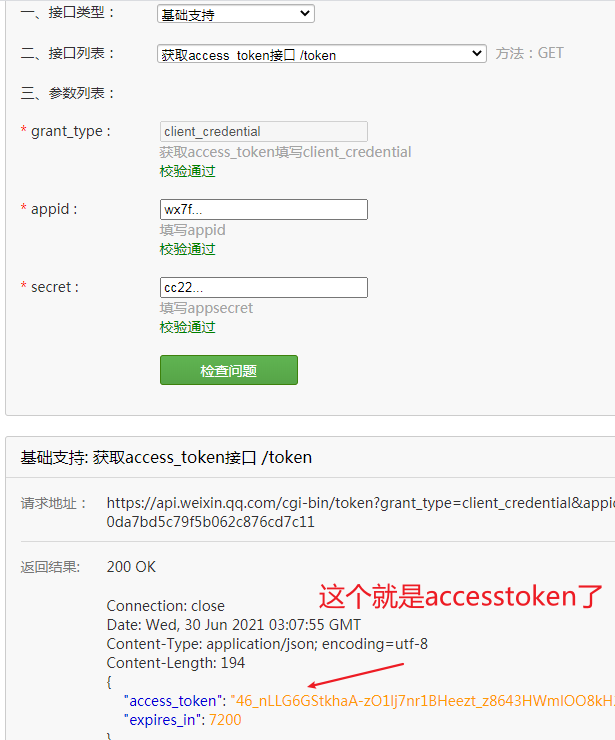
这里推荐一个微信官方的一个接口调试的工具:微信接口调试工具
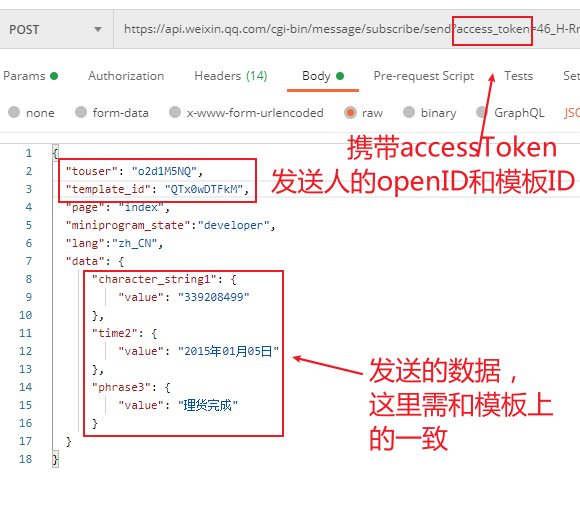
发送消息的流程可参考:subscribeMessage.send
我们首先获取微信小程序的accessToken:
因为是服务端发送消息,所以我们使用https的当时进行,这里我们先试用postMan进行模拟操作。
四、整体效果如下


更多精彩,请持续关注:guangmuhua.com