推荐
Elementui的表格自定义控制尺寸及字体大小
2022-03-23 15:21:15 晓掌柜 版权声明:本文为站长原创文章,转载请写明出处
一、前言
最近在做功能重构,前端部分从layui切到了elementui,在使用表格的时候,发现element默认的表格太小且字体不随着表格尺寸变化。所以针对这个问题,在原有的基础上做了一些调整。这里简单记录一下。
二、思路
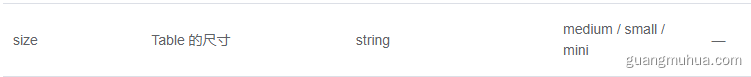
1、elementui原生支持对表格尺寸的3档定义

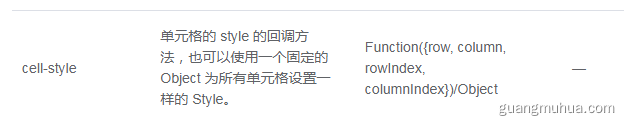
2、表格中的内容是盛放在每一列中的,且elementui原生支持对每一行的自定义样式

3、综合以上两点,我们只需要动态控制表格的尺寸和定义每一列的字体大小就可以达到我们的效果了
三、直接上代码
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 引入样式 -->
<link rel="stylesheet" href="XXX/index.css">
<script src="https://XXX/vue.js"></script>
<!-- 引入组件库 -->
<script src="XXX/index.js"></script>
<style>
.bh-medium-font-size{
font-size: 30px; !important
}
</style>
</head>
<body>
<div id="app">
<template>
<el-button type="primary" @click="changeSize(0)">小</el-button>
<el-button type="primary" @click="changeSize(1)">中</el-button>
<el-button type="primary" @click="changeSize(2)">大</el-button>
<el-table
:size='size'
:data="tableData"
:cell-style="{'font-size':fontSize}"
>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
size: 'mini',
fontSize: '15px',
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
},
created(){
},
methods:{
changeSize(sizeIndex){
if (sizeIndex == 0) {
this.size = 'mini';
this.fontSize = '10px';
}else if (sizeIndex == 1) {
this.size = 'small';
this.fontSize = '20px';
}else{
this.size = 'medium';
this.fontSize = '25px';
}
}
}
})
</script>
</body>
</html>
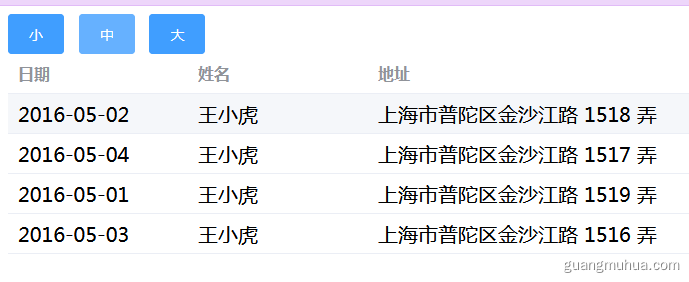
四、效果展示
1、默认(小尺寸)

2、中尺寸

3、大尺寸

五、后记
这个只是初步达到效果,更好的做法是,定义一个滑动条,根据滑动条的效果去动态更新尺寸及字体信息。
1、滑动条设置为 1-100表格
2、10-30位小尺寸、30-60位中尺寸表格
3、60-100为大尺寸表格
4、根据滑动的数据对应字体大小数值
